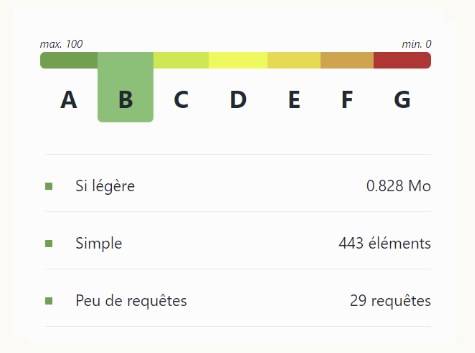
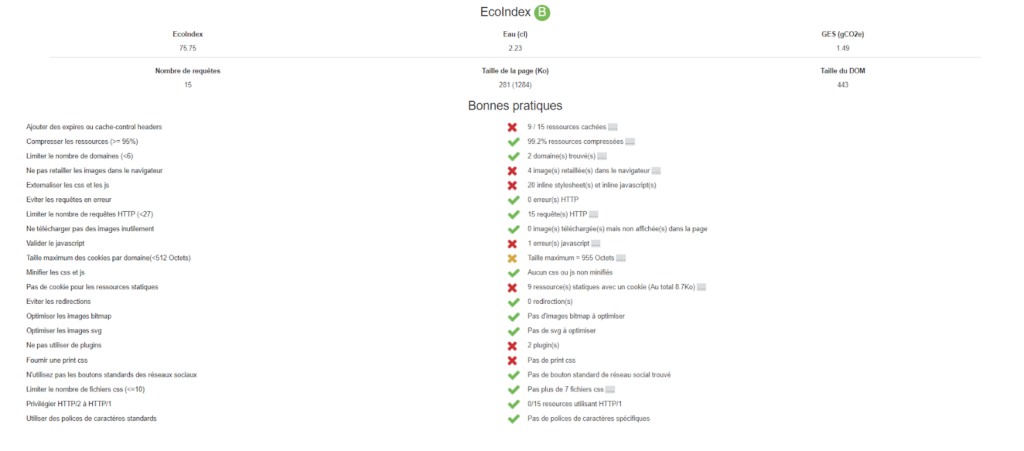
EcoIndex, éco-conception les 9 points clefs pour une maîtrise complète de votre DPE digital :
- Poids des pages
- Nombre de requêtes HTTP
- Optimisation des images
- Utilisation de ressources externes
- Minification des scripts JavaScript / CSS
- Un système de cache avancé et maîtrisé
- Trackers et balises analytiques
- Complexité de structure du DOM
- Contenus dynamiques automatiques

Chacun de ses éléments aura un impact sur votre note finale EcoIndex.
Notre expertise en design éthique et éco-conception nous pousse à mettre l’accent sur 3 éléments majeurs :
Le poids de vos pages
Stop aux vidéos lourdes et aux animations qui plombent vos pages et votre EcoIndex !
Optez pour des animations en pur CSS, sans JavaScript externes inutiles, pour des performances optimales.
Vous pouvez aussi choisir une librairie Javascript globale et mutualiser l’utilisation de celle-ci.
Chez Magina, on a les outils et solutions techniques pour donner vie à vos idées les plus ambitieuses de façon légère et fluide.
Concrètement, ça veut dire :
- Animations CSS ultra-performantes : on mise sur le CSS3 pour des transitions et keyframes hyper fluides, même sur mobile. Pas de lourdeur, juste de l’efficacité.
- Boost via GPU : nos animations exploitent la puissance du GPU, pour un rendu ultra smooth, sans faire chauffer le CPU.
- Lazy loading vidéo : on charge les vidéos, quand elles sont indispensables, juste au bon moment, pour que votre site reste rapide et que l’expérience utilisateur soit au top. Et surtout, on compresse au maximum les vidéos sans trop les dégrader.
Avec nos solutions, vous obtenez des animations et expériences interactives rapides, légères et green, sans sacrifier la créativité.
Simple, efficace et éco-friendly.
Le cache serveur et le cache applicatif
L'objectif du cache serveur et du cache applicatif en éco-conception est de réduire la consommation de ressources en évitant de recalculer ou de recharger des données déjà traitées. Le cache serveur stocke les réponses aux requêtes fréquentes, tandis que le cache applicatif garde en mémoire les données traitées par l'application. Cela permet de diminuer le temps de chargement des pages, d'économiser de la bande passante et de réduire l'impact énergétique, tout en améliorant les performances pour les utilisateurs.
Chez Magina, on a customisé notre propre cache nginx pour des applications et sites classiques, on combine et minifie tous nos fichiers et nos feuilles de styles, pour consommer le moins de ressources possibles. Et cela par un processus industrialisé.
Nous proposons également des solutions de cache plus performantes telles que REDIS, Varnish et Memcache. Nous pouvons vous conseiller sur l'impact de l'ajout d'un cache au niveau de votre SGBD (base de données), de votre application ou de votre hébergement. Souvent, une combinaison de ces options est la solution optimale.
Cachez vos ressources, boostez votre EcoIndex !
La complexité du DOM
La complexité du DOM (Document Object Model) joue un rôle clé dans l'impact environnemental d'une page web, évalué par l'EcoIndex. Un DOM trop complexe, avec de nombreux nœuds, éléments imbriqués et des balises inutiles, augmente le temps de rendu et sollicite davantage le processeur, ce qui accroît la consommation d'énergie. Simplifier le DOM permet non seulement d'optimiser les performances du navigateur en réduisant la charge de calcul, mais aussi d'améliorer la rapidité de chargement des pages.
En éco-conception, un DOM épuré et bien structuré contribue donc à diminuer l'empreinte carbone des sites (et donc améliore votre EcoIndex) tout en offrant une meilleure expérience utilisateur.

Un problème de cache ?
Un besoin d'éco-conception / EcoIndex ?
Posez-nous vos questions, nous vous conseillerons !